Como diseñadores web, estamos constantemente intentando crear una gran experiencia UX y ayudar a los usuarios a llegar a sus metas. En nuestro trabajo diario, usamos muchos tipos de patrones comunes y tendencias. En mi experiencia, he visto cómo esos patrones y tendencias pueden fácilmente dirigir clientes y diseñadores/desarrolladores en la dirección equivocada. No es ningún secreto que de vez en cuando todos nos desviamos un poco con las cosas que parecen verse increíbles. Lo admito, he caído en esas trampas en muchas ocasiones, he optado por crear algo visualmente atractivo y sacrificado la usabilidad para ello.
¿Por qué lo hice? Asumí que un momento wow pasaría y que mágicamente atraería al usuario. Esperé que este efecto wow causaría un largo impacto. El momento solemnizador vino cuando encontré que mis usuarios tenían problemas para comprender la interfaz que había creado y de la cual estaba muy orgulloso. A veces aprendes de las formas más difíciles.
La lección que aprendí fue que para evadir un viaje muy movido para nuestros usuarios, siempre debemos preguntarnos qué es lo que está debajo de la brillante superficie de la interfaz de usuario que estamos creando. Vale la pena detenerse antes de encariñarse con cualquier patrón o tendencias y pensar en el valor que proveen. Como Kate Rutter brillantemente dijo, “feo pero útil triunfa sobre bonito pero sin sentido”.
Por favor, no me malinterpretes –– no estoy sugiriendo que no deberíamos hacer que las cosas sean hermosas, estoy sugiriendo que deberíamos concentrarnos en hacer cosas hermosas y usables. La clave con patrones y tendencias es encontrar un balance entre qué se ve bien y el valor detrás de ello.
En este artículo, listaré varios y comunes errores de UX que veo todos los días. Si bien no son todos malos, por decirlo de alguna forma, pueden ser peligrosos si no se implementan con cautela. También compartiré un poco de información en cómo puedes mejorar la usabilidad cuando implementas esas tendencias o incluso sugerir una solución alternativa. Sin nada más que agregar, miremos la lista.
Error Común #1: Encabezados Grandes Y Fijos
Vemos más y más encabezados grandes y altos––bloques marcados y menús que tienen una posición fija y toman una gran y significativa parte de la ventana de visualización. Se pegan a la parte superior y muchas veces bloquean el contenido debajo de ellos. He visto encabezados en sitios web de gran producción que tienen más de 150 píxeles de altura, pero ¿hay valor real detrás de ellos? Puede que esté forzandolo un poco, pero encabezados fijos y grandes me recuerdan a los temibles y ahora antiguos marcos de HTML. ¡Uf!
Elementos fijos pueden tener beneficios reales, pero por favor ten cuidado cuando estés lidiando con ellos – hay un número de cosas importantes para tener en cuenta. Cuando se implementen encabezados fijos, ten en cuenta un par de errores comunes que quieres evadir como sea posible:
Muy Grande Para Ser Cómodo
Si la decisión de diseñar un encabezado fijo y grande ya se ha tomado, realiza algunas pruebas para averiguar si ‘grande’ es ‘demasiado grande’. Asegúrate de no exagerar y poner mucho contenido en el encabezado, lo cual resultará en un elemento demasiado alto. Con el encabezado fijo en su lugar, navegar debería ser algo cómodo y rápido de hacer para tus usuarios. Si tienes dudas en cuanto al tamaño real del encabezado, intenta hacerlo más pequeño sin sacrificar demasiado del atractivo visual y la presencia de marca. Al fallar en encontrar un buen balance podría resultar en una experiencia claustrofóbica para tus usuarios y dejar muy poco espacio para el contenido central.
El año pasado, he estado trabajando en un proyecto donde el cliente insistió tener una navegación fija en la versión de escritorio. Incluso cuando la barra no era especialmente alta, temí que algunos usuarios podrían sentirse claustrofóbicos por sentirse encerrados. Mi solución fue simple––al darle a la barra de navegación un poco de transparencia usando CSS, los usuarios podían ver a través de la barra, lo cual hacía que el área de contenido pareciese más grande. A continuación, una pequeña porción del código de CSS, ¿por qué no intentar y ver si también funciona para ti?
.header { opacity: 0.9; }
Este ejemplo lo encontré por ahí cuando recientemente me topé con la página del perfil de ATP de Roger Federer.
Su encabezado fijo tiene una altura de unos 110px, y cuando te desplazas hacia abajo, una sub navegación aparece, haciendo que el encabezado tenga 160px de alto. Eso es más del 30% de la altura de la página entera de una MacBook Pro con el dock abierto.
No Arreglar El Problema En Mobile
De seguro muchos usuarios usarán una pantalla bastante grande y los menús fijos podrían ser una ventaja en resoluciones grandes, pero ¿qué sucede con resoluciones más pequeñas y el mundo mobile? Ten en cuenta que una porción significante de tus usuarios usarán un dispositivo con una resolución pequeña, así que para mobile la opción
position: fixed probablemente no sea la mejor solución. Por suerte, técnicas responsive nos permite diseñar una solución diferente y quedarnos con el encabezado fijo sólo para resoluciones grandes. La aproximación de ‘mobile-first’ nos dará muchas de las respuestas––comienza con la resolución mobile, sólo con el contenido esencial, y sigue desde ahí.
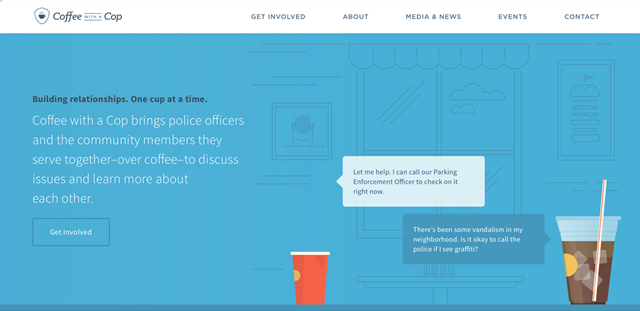
Coffee with a Cop tiene también un encabezado fijo, pero más pequeño – menos de 80 píxeles.
Se puede decir que es una buena solución en resoluciones grandes, porque permite una navegación fácil y rápida. En resoluciones pequeñas, el encabezado está fijo y toma una considerable cantidad de espacio en la pantalla del dispositivo. Recomendaría no usar un encabezado fijo en mobile y en cambio, usar un icono hamburger fijo, lo cual podría abrir un menú cuando se le hace tap. Aunque este patrón no resuelve un problema universal, libera una gran cantidad de espacio. En smartphones y tablets, el espacio puede ser muy preciado.
Error Común #2: Tipografías Delgadas
Las tipografías delgadas parecen estar en todos lados––numerosas apps nativas para mobile y websites modernos. Con la tecnología de las pantallas avanzando y un rendering mejorado, muchos diseñadores están optando por usar tipografías finas o delgadas en sus diseños. Son elegantes, frescas y novedosas. Sin embargo, tipografías delgadas pueden afectar a la legibilidad y convertirse en un gran problema. Ten en cuenta que no todos estarán viendo tu sitio web en un monitor que renderice la tipografía como debiera. Por ejemplo, me he dado cuenta que la tipografía delgada es muy difícil de leer en mi iPhone e iPad con retina display. Antes de pensar en cómo se ve y siente una tipografía, demos un paso hacia atrás por un segundo.
Sobre todo, el texto debe ser legible. Si los usuarios no pueden leer las palabras en tu app, no importa qué tan hermosa sea tu tipografía.
Apple se refiere a apps mobile, pero el mismo principio se puede aplicar a todos los sitios web. Como Colm Roche dijo, legibilidad ≠ opcional, pero necesaria para buena usabilidad. No tiene sentido poner contenido en un sitio web si la gran mayoría de tus usuarios apenas puede leerlo, ¿no crees?
A continuación, los errores más comunes que querrás tener en cuenta antes de poner a tu tipografía a dieta:
Usar Tipografía Delgada Porque Sí
Como con cualquier tendencia, es peligroso hacer o usar algo porque otros lo hacen. Las tipografías deberían no sólo verse bien. Primero que nada, deberían ser legibles y ser un trampolín a una buena usabilidad. La decisión de usar tipografía delgada sólo porque se ve bien está destinado a resultar contraproducente. En esta excelente charla, More Perfect Typography, Tim Brown habla sobre el punto óptimo donde la tipografía canta. Este punto óptimo es una combinación de tamaño, peso y color donde pones las bases de tu sitio web.
Para asegurarte de que encuentres una buena tipografía para el cuerpo de tu contenido que llegue a ese punto óptimo, realiza algunas pruebas en diferentes ambientes. Lo cual nos lleva al siguiente error que vale la pena evadir:
No Probar La Legibilidad En Los Principales Dispositivos
 La tipografía delgada podría verse bien en tu pantalla y podrías no tener complicaciones para leerla, pero ten en cuenta que tú no eres tu usuario. Invierte en pruebas de usabilidad para averiguar si tus usuarios reales están felices con la tipografía en los dispositivos principales: computadoras de escritorio, laptops, tablets y smartphones. Mientras haces más pruebas en mobile, haz que tus participantes usen tu sitio web en dispositivos mobile a la luz del día––tus usuarios reales no siempre tendrán condiciones ideales para navegar tu sitio web. Si tienes que leer algo en un dispositivo mobile en un día con mucho sol, probablemente sabes lo difícil que es. Si decides usar una tipografía delgada en tu sitio web, hay una forma simple de adaptarla para usuarios mobile. A continuación, una solución que recientemente vi en un sitio web:
La tipografía delgada podría verse bien en tu pantalla y podrías no tener complicaciones para leerla, pero ten en cuenta que tú no eres tu usuario. Invierte en pruebas de usabilidad para averiguar si tus usuarios reales están felices con la tipografía en los dispositivos principales: computadoras de escritorio, laptops, tablets y smartphones. Mientras haces más pruebas en mobile, haz que tus participantes usen tu sitio web en dispositivos mobile a la luz del día––tus usuarios reales no siempre tendrán condiciones ideales para navegar tu sitio web. Si tienes que leer algo en un dispositivo mobile en un día con mucho sol, probablemente sabes lo difícil que es. Si decides usar una tipografía delgada en tu sitio web, hay una forma simple de adaptarla para usuarios mobile. A continuación, una solución que recientemente vi en un sitio web:
Oak hace un buen trabajo adaptándose a las necesidad de sus usuarios––en la resolución de escritorio, su encabezado H1 tiene una tipografía muy delgada. Como el encabezado es grande y tiene un buen contraste de color, sospecho que la legibilidad no sufre. En mobile, donde el tamaño del encabezado es significativamente más pequeño, el peso es apenas más grueso, lo cual ayuda a la legibilidad. Claramente, han encontrado problemas con la legibilidad en cuanto a tipografías delgadas se refiere en tamaños pequeños e implementaron un peso de tipografía mayor a través de media queries. Su solución fue simple pero muy efectiva.
Error Común #3: Bajo Contraste
El bajo contraste se ha convertido una tendencia en el diseño de interfaz de usuario en los últimos años. Ya hemos hablado de tipografías, las cuales crean un contraste bajo, pero hay una mayor trampa en la cual podrías caer: una combinación de tipografía delgada con un contraste de color bajo hará que tus usuarios rasquen sus cabezas y piensen ¿hemos perdido la cabeza?. Por supuesto, no todos los bajos contrastes son malos, incluso puede añadir algo al atractivo visual si diseñas con cuidado. Pero en el caso con todos los errores de UX, es importante no exagerar y pensar en la usabilidad.
Un par de grandes errores que querrás evadir mientras tratas con contraste son:
Bajo Contraste De Color En El Cuerpo Del Contenido
Si bien el bajo contraste en el color no es exclusivamente malo, puede tener un mal impacto en la usabilidad de tu sitio web y hacer que el texto sea muy difícil de leer para alguno de tus usuarios. Si este artículo te inspira a incrementar el contraste de color en al menos una sola cosa, haz que dicha cosa sea el contenido del cuerpo. Es probablemente el área menos favorable con la cual experimentar.
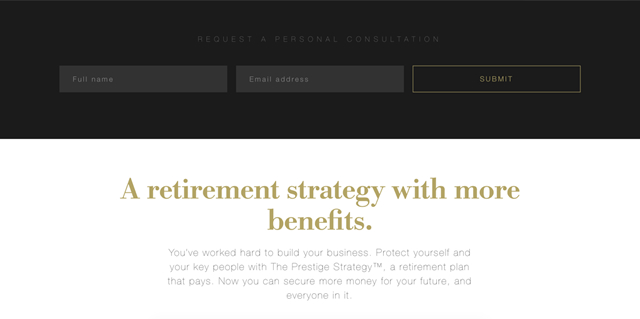
Cool Springs Financial usa una variante delgada de Helvetica para el texto del cuerpo del contenido. Y si bien se ve elegante y contribuye a complacer a los usuarios desde un punto de vista estético, es difícil de leer en numerosas plataformas.
Hice una prueba rápida en una MacBook Pro con retina display, al igual que en un iPhone e iPad con retina display. La captura de pantalla es de mi MacBook Pro lo cual revela problemas de contraste y legibilidad. Me costó mucho leer el texto del sitio web en todos mis dispositivos. ### No Probar El Contraste
Considera hacer un poco de pruebas de usuario para evadir problemas al final del camino. De por sí, ya escucho a algunos de mis clientes y colegas decir “Bojan, pruebas de usuario consumen mucho tiempo y son costosas”. Pueden serlo, pero lo que realmente no toma es demasiado tiempo para probar el contraste de tu sitio web. Comienza con el contenido del cuerpo y luego ve probando hacia arriba. Hay una buena herramienta llamada Colorable con la cual puedes poner un contraste de texto correcto de acuerdo con las líneas guías de accesibilidad de la WCAG. Una vez que sabes que estás usando el contraste correcto, ajusta otros colores en tu sitio web y realiza pruebas de usuario rápidas para asegurarte que la mayoría de tus usuarios tendrán una experiencia libre de dolor. Dudo que el bajo contraste cause una rebelión, pero podría frustrar a muchos de tus usuarios.
Error Común #4: Apropiación De Desplazamiento
Otra tendencia que estamos viendo mucho últimamente es la apropiación del desplazamiento. Los sitios web que implementan esta tendencia toman el control del scroll (usualmente con JavaScript) y sobreescriben una función básica en el navegador web. El usuario ya no puede controlar el desplazamiento de la página y no puede predecir su comportamiento lo cual puede fácilmente llevar a la confusión y frustración. Es un experimento arriesgado que podría dañar la usabilidad, así que aconsejo mucho cuidado.
Si estás convencido en implementar esto, deberías intentar evadir el siguiente error:
Usar Esta Tendencia Sólo Porque Es Popular
Algunos sitios web pueden escapar con tomar el control del desplazamiento, pero no garantiza que tu sitio web pueda hacerlo también. Las tendencias y patrones no pueden ser seguidos a ciegas e implementados. Por ejemplo, estamos viendo muchos diseñadores seguir lo que hace Apple con su sitio web y control del desplazamiento entre página y página, efectos parallax e imágenes de alta resolución de varios dispositivos. Apple tiene sus propias razones, sus propios usuarios, conceptos y contenido único. Y como todo sitio web tiene problemas únicos, también debe tener soluciones a medida para estos problemas.
No Hacer Pruebas Con Usuarios Reales
Para evadir problemas cuando tomamos prestadas ideas o patrones, hay que asegurarse de probar los prototipos de tu sitio web con tus propios usuarios. Pruebas de usabilidad simple revelarán si la implementación del desplazamiento controlado es viable o no. Probar esto seguramente responderá muchas preguntas y proveer pistas de cómo puedes mejorar tu idea. Sin pruebas, no tendrás forma de saber qué dirección tomar y desarrollar sitios web basados en suposiciones muchas veces cuestan demasiado más adelante.
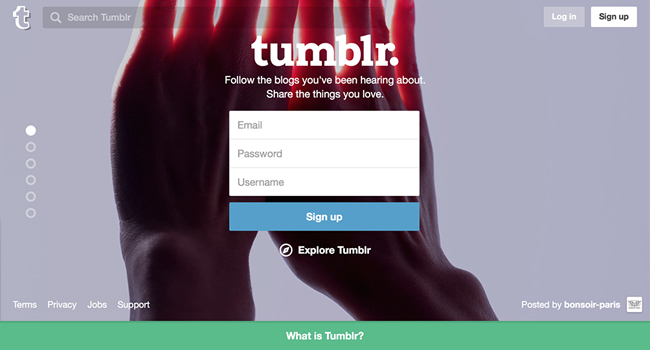
Tumblr utiliza esto en su sitio web. Si bien su implementación podría también ser riesgosa, parece que entienden a su audiencia, su contenido y concepto lo apoya, y que han satisfecho muchas de las necesidades de sus usuarios. Cuando un usuario intenta ir hacia abajo, el scroll es controlado por el sitio web, pero el usuario es luego llevado a la siguiente sección del sitio web. El contenido se divide en muchas secciones o bloques, los cuales son fáciles de distinguir y grandes puntos indicadores se fijan a la derecha del viewport. Como resultado, el home se siente como un gran carrsuel del cual tú tienes el control, en vez de que sea un sitio web experimental con mente propia.
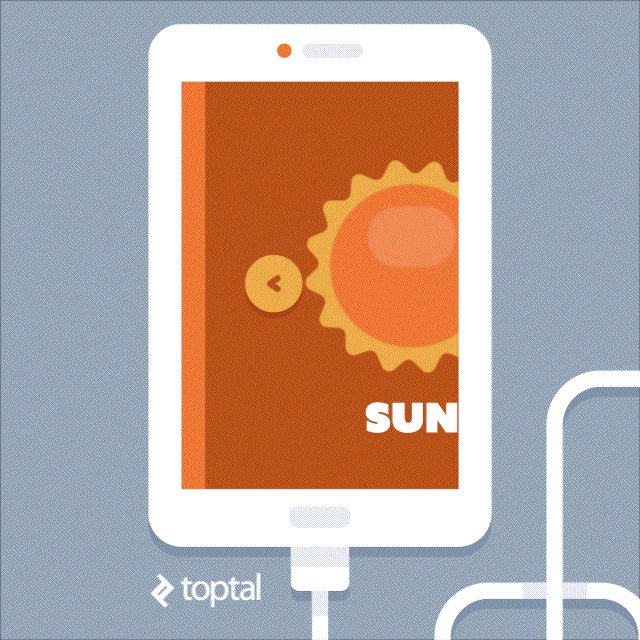
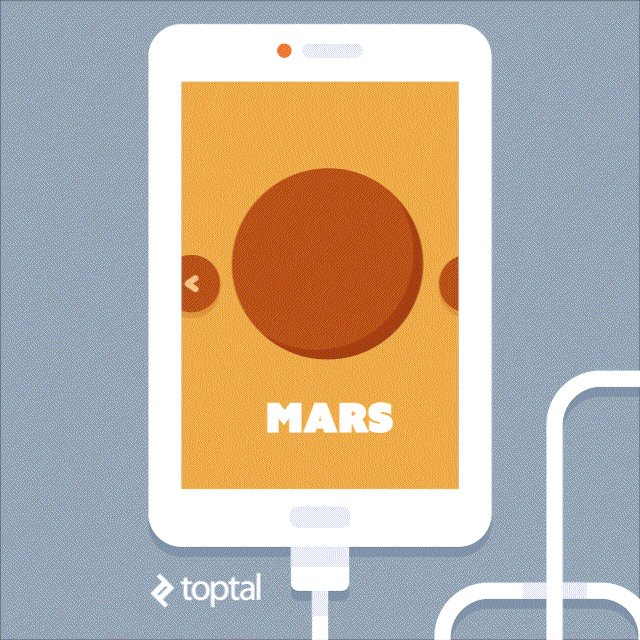
Error Común #5: Carruseles No Efectivos
Los carruseles son muy común en la web, y lo han sido por mucho tiempo. Si bien son efectivos, también pueden ser una pesadilla si no se diseñan y desarrollan con cuidado. La pesadilla para tus usuarios podría ser el hecho de que están teniendo problemas para entenderlo. La pesadilla para ti podría ser el hecho de que tus usuarios no están viendo el contenido importante en algunos de los slides del carrusel.
Los carruseles sin contenido de importancia: no es la forma más efectiva de usar el espacio en tu sitio web
Muchos carruseles que he estado viendo tienen desventajas similares. Algunas de ellas son:
Falta De Valor Real Para Los Usuarios
¿Cuál es el valor real que ofrece el carrusel para tus usuarios? Si se hace bien, un carrusel debería entablar una conección con tus usuarios y ayudarlos a completar sus metas rápidamente y sin dolor. Muchas veces veo carruseles que pueden no proveer valor adicional, pero parecen ser simples decoraciones. A continuación, un rápido examen que puedes hacer: toma un post-it y escribe tres beneficios que el carrusel puede ofrecerle al usuario. Si fallas en pensar en tres, entonces hay una gran chance de que tu carrusel necesite más trabajo.
Demasiados Ó Muy Pocos Slides En El Carrusel
Muchos slides podrían tener un efecto negativo en los usuarios y simplemente podrían elegir ignorar el carrusel. El gurú de la usabilidad, Jakob Nielsen, sugiere lo siguiente:
Incluye cinco o menos slides dentro del carrusel, porque es poco probable que los usuarios entablen conexión con más que eso. Si bien más de cinco podría ser demasiado, menos de tres podría indicar que una mejor solución está siendo bien recomendada. Una de las premisas para una carrusel es el hecho de que necesitas mucho contenido metido en un espacio muy pequeño, pero con sólo dos slides, ¿por qué no mostrar ambos al mismo tiempo y olvidarse de deslizarse para un lado u otro de una vez?
Las flechas de anterior y siguiente e indicadores de slides no son tan obvios y/o accesibles.
Asegúrate de que estás haciendo de tu preciado contenido algo accesible. Información importante en un carrusel podría quedarse escondida si las flechas de siguiente y anterior no son obvias y demasiado grandes para un click cómodo. Oh, y no te olvides del tap – tus usuarios mobile te agradecerán por eso.
A veces, no hay flechas en un carrusel, y el indicador de puntos son links para saltar entre eslides. Recuerda que necesitarás proveer un área para hacer tap que sea agradable, clickeable y grande (recomiendo unos 35x35px al menos). De otro modo, los blancos pequeños llevarán a una práctica de blancos muy frustrante y los usuarios se irán de tu sitio web.
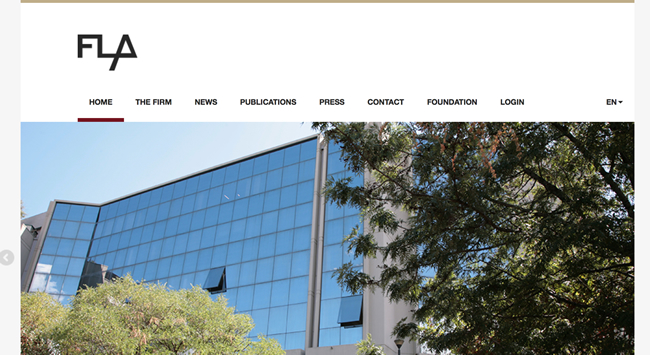
La página web de Fundación Floresta Longo tiene un carrusel de imágenes en el encabezado. Tiene autoplay y se presentan cinco fotografías en los slides. Las flechas de anterior y siguiente son pequeñas y transparentes, lo cual hace que sea difícil de verlas y hacer click o tap en ellas. No hay indicadores para el slide en el que estás y ninguna etiqueta que muestre lo que la fotografía representa. Las imágenes no son links y actúan sólo como decoración. Si bien el carrusel podría tener algo de valor entablando una conexión con el usuario, ciertamente deja mucho que desear.
Conclusión
He listado los errores más comunes de UX en algunas tendencias web actuales. Si tienes implementado o estás pensando en implementar cualquiera de ellas, sinceramente espero que este artículo haya sido de utilidad para ti. Como un [Diseñador UX], usa tu mejor juicio y no tengas miedo de improvisar, pero siempre recuerda tener a tus usuarios en mente.
Siéntete libre de comenzar una conversación aquí debajo. Me gustaría mucho leer sobre tus experiencias, puntos de vista, o sugerencias de cómo hacer las cosas mejor.
Fuente:



















.png)








0 comments:
Publicar un comentario